Il linguaggio HTML (HyperText Markup Language) è l’elemento fondamentale per poter costruire un qualsiasi Sito Web.
Esso fornisce alla pagina Web la struttura base su cui poter poi costruire un progetto di maggiore complessità. Oltre che per realizzare un comune Sito Web, l’HTML può anche essere utilizzato per sviluppare un vero e proprio gioco 2D, come ad esempio il famoso Gioco del TRIS.

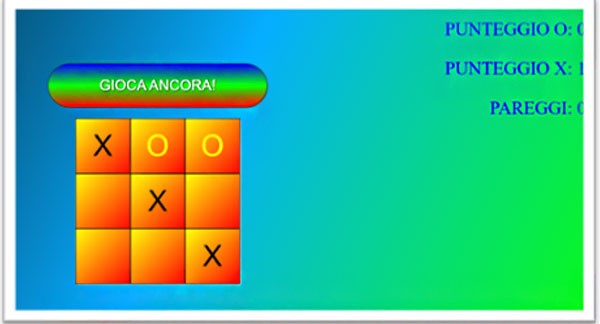
Questo è un esempio di realizzazione del Gioco del TRIS utilizzando l’HTML.
Come già accennato, l’HTML serve per creare la struttura, cioè per creare ed eventualmente posizionare i vari elementi all’interno della pagina, come ad esempio i bottoni su cui poter mettere le X e le O, i testi per tenere il conto del punteggio dei giocatori e il bottone per giocare ancora.
Per poter completare la realizzazione del gioco, abbiamo quindi bisogno di altri due linguaggi:
- CSS
- JavaScript
Il linguaggio CSS (Cascading Style Sheets) serve per poter abbellire il nostro gioco, ad esempio impostando un’immagine come sfondo, per colorare e rendere più rotondi i bottoni, per cambiare lo stile, la dimensione ed il colore dei testi e tanto altro.
Il linguaggio JavaScript, in questo caso, serve per dare all’utente la possibilità di compiere delle azioni, come ad esempio posizionare la X o la O in una certa casella, decidere di giocare una nuova partita cliccando sul bottone “Gioca Ancora”, e serve anche per effettuare il controllo della vincita di un giocatore, dopo che questo ha effettuato la sua mossa, aggiornando di conseguenza il punteggio del giocatore che ha vinto.
Quindi, per realizzare il nostro gioco è necessario seguire i seguenti step:
- Creare gli elementi del gioco utilizzando il linguaggio HTML (bottoni, testi).
- Posizionare gli elementi all’interno della pagina utilizzando, a proprio piacimento, il linguaggio HTML oppure il CSS.
- Creare la logica del gioco, cioè regolare i turni dei giocatori, rendere i bottoni cliccabili, determinare le condizioni di vincita e aggiornare il punteggio in caso di vittoria. Tutto questo utilizzando il linguaggio JavaScript.
- Abbellire il gioco, impostando un’immagine o un colore di background, colorando i bottoni, modificando la dimensione dei testi e dei bottoni e qualunque altro abbellimento ci possa venire in mente.
La parte Grafica? Oltre che scrivere un buon codice sarà importante definire e realizzare una parte grafica, quindi trasformare per esempio la struttura di cui sopra in un aspetto meno tecnico come per esempio la grafica che segue: